
这个东西,几百年之前就想去掉了,但是奈何没想到什么好办法,之前是直接修改的 wp 的代码,虽然能去掉这个恼人的东西,但是每次wp 升级完成,这个东西就又回来了。之所以要去掉是因为没有办法修改这个页面的 gravatar 头像链接,默认地址被屏蔽了,加载不出东西来。

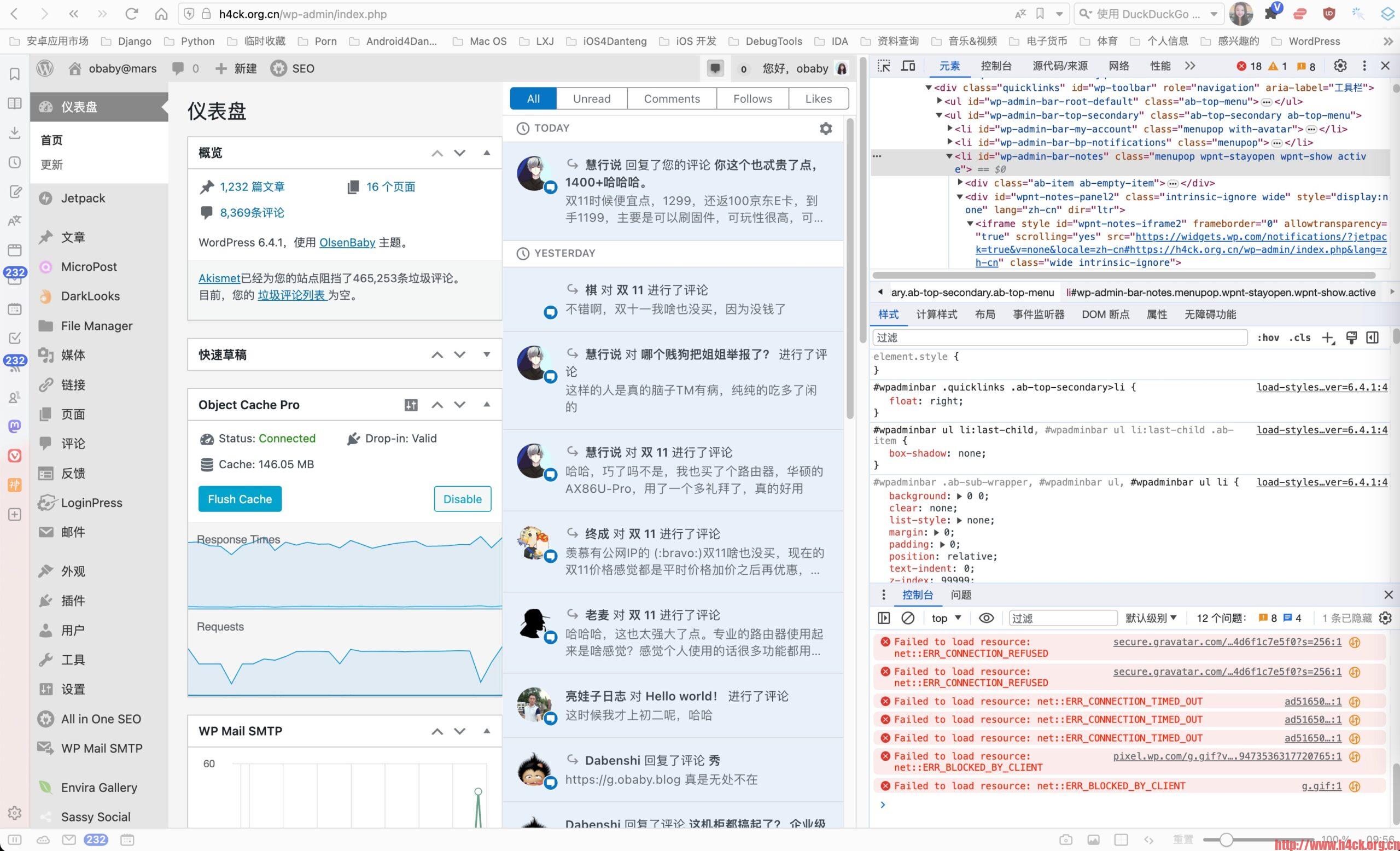
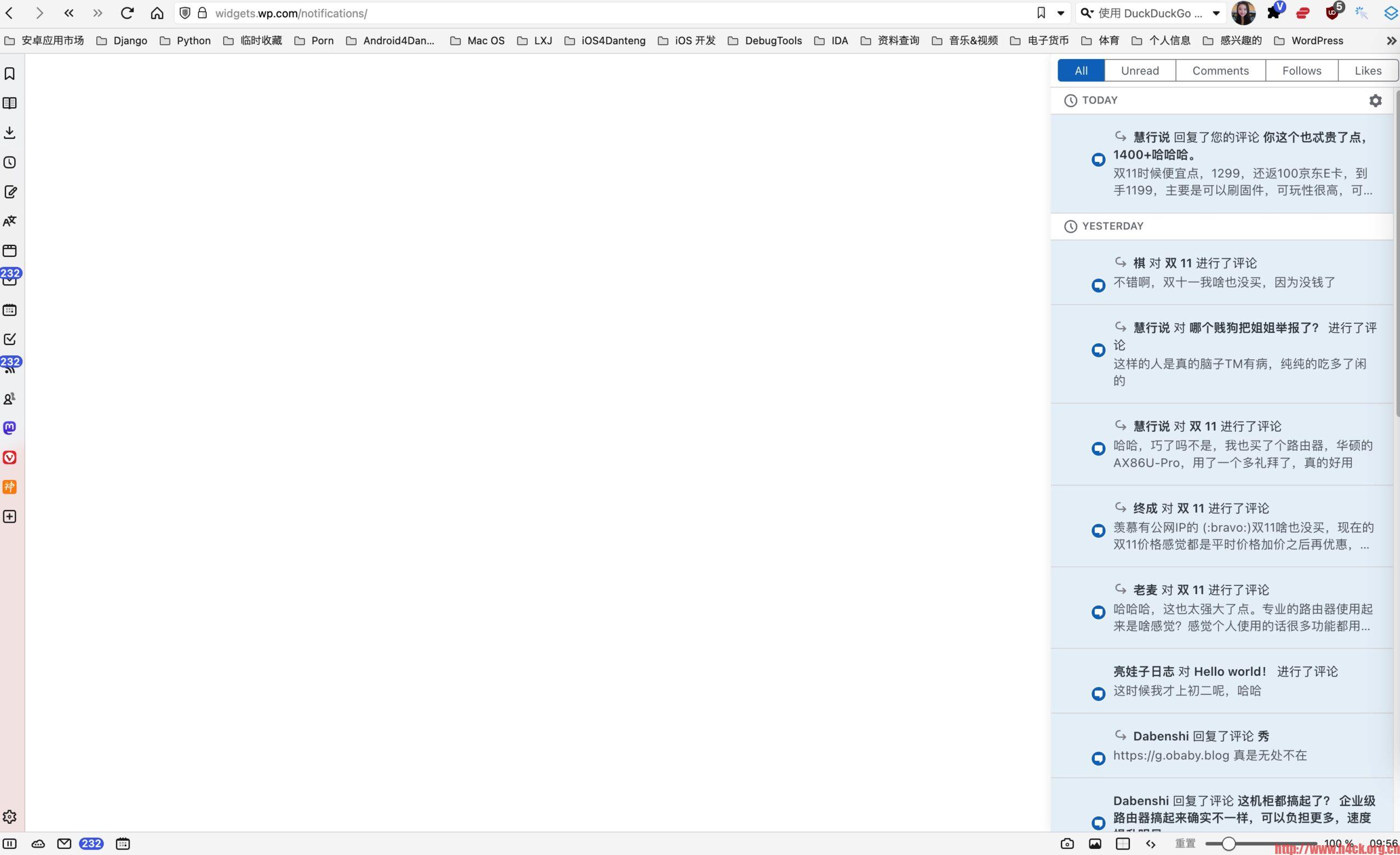
顶部的通知按钮,点击之后其实弹出界面是个 iframe 嵌入的 jetpack 的远程页面:

当然也想过尝试直接替换 iframe 内的图片链接,但是奈何前端不够精啊,搞不定。所以想着还是直接干掉这个东西。因为自己平时也不会看这个玩意儿。
今天搜索了一下,发现顶部的 admin bar 有 api 可以进行菜单的动态修改。
WP_Admin_Bar::remove_menu( string $id )
//参数
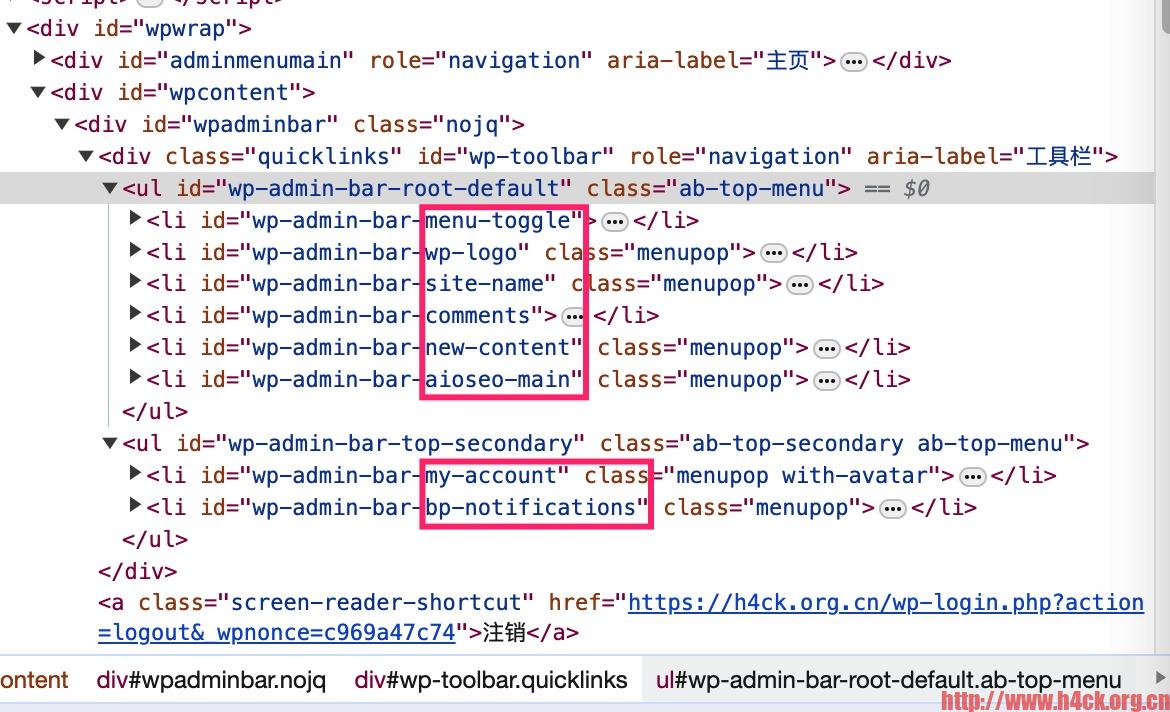
//$id – 要删除的菜单别名(可以浏览器右击查看,wp-admin-bar-site-name 中后面的 site-name
function admin_bar_item ( WP_Admin_Bar $admin_bar ) {
$admin_bar->remove_menu('wp-logo'); //移动wp的logo
$admin_bar->remove_menu('site-name'); //移动站点名称
$admin_bar->remove_menu('updates'); //移动更新提示
$admin_bar->remove_menu('comments'); //移动评论提示
$admin_bar->remove_menu('new-content'); //移除新建按钮
}
add_action( 'admin_bar_menu', 'admin_bar_item', 500 );
所以要删除这个通知,在主题的 functions.php 中直接添加下面的代码就 ok 了:
function admin_bar_item ( WP_Admin_Bar $admin_bar ) {
$admin_bar->remove_menu('notes');//移除jetpack
}
add_action( 'admin_bar_menu', 'admin_bar_item', 500 );
id 通过浏览器调试工具获取,只需要wp-admin-bar-后面的部分 :

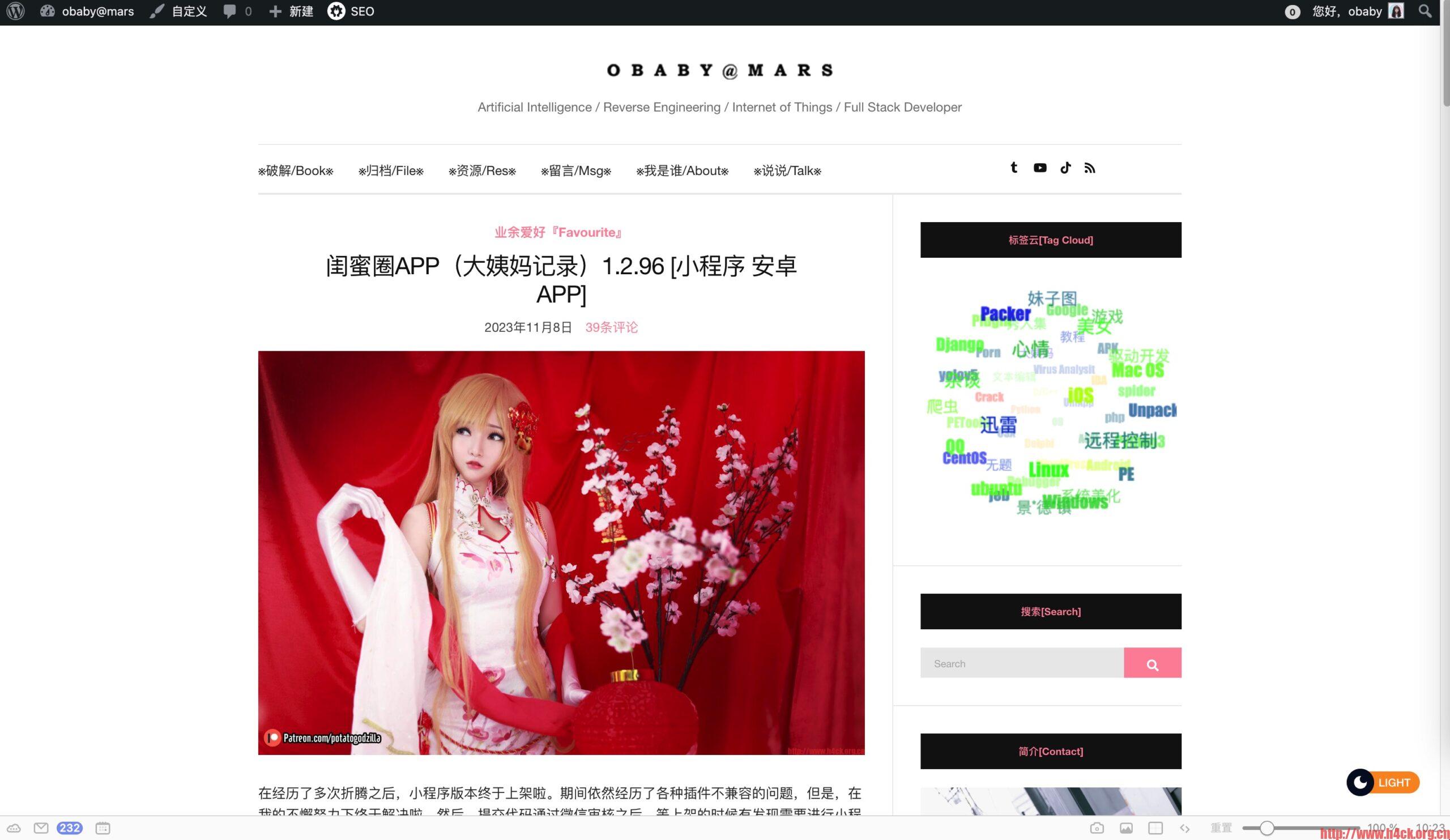
现在就干净啦:

参考链接:
The post 去掉 jetpack 给 wp admin bar 添加的通知模块 first appeared on obaby@mars.